var 대신 let과 const를! 기본적으로 const를!
값을 변경할 수 있는 var는 예기하지 않은 문제를 일으킬 수 있습니다.
기본적으로 항상 const를 사용하고, 만약 차후에 재할당을 한다면 let, 변수를 선언하고 초기화하세요.
생각보다 let을 사용할 일이 거의 없을 겁니다.
// content를 초기화 후에 수정하는 코드
var newComment = document.getElementById("new-comment").value;
newComment = newComment.trim();
// 제안하는 코드 1
const newCommentEl = document.getElementById("new-comment");
const newCommentValue = newCommentEl.value.trim();
// 제안하는 코드 2
const newCommentValue = document.getElementById("new-comment").value.trim();사실 JS 객체의 경우, const를 사용해도 내부 Key-Value쌍은 변경, 삭제, 추가가 가능합니다!
그래서 최근 패러다임에서는 const를 기본으로 사용하기를 권하고 있습니다.
let을 사용하는 경우는 재할당이 필요한 경우에만 사용하세요.
코드를 더 이해하기 쉽고, 예상치 못한 변경으로 인한 많은 버그를 방지할 수 있습니다.
왜 const를 사용해도 값이 변경되는가? 에 대해 정리한 글을 첨부합니다.
https://hyunseob.github.io/2016/11/21/misunderstanding-about-const/
const에 대한 오해
const is not immutable?얼마 전에 어떤 페이스북 그룹에서 공유된 글 중에 이런 글이 있었다. 본문에는 이런 문장이 있다. ES6 const does not indicate that a value is ‘constant’ or…
hyunseob.github.io
class를 추가하는 법 : setAttribute, className, classList.add
-
setAttribute("class", "comment-content");
-
className = "comment-content";
-
classList.add("comment-content");
엘리먼트에 클래스를 추가하는 경우 위와 같이 세 가지의 방법이 있을 수 있습니다. 다 똑같은 기능인데, 그렇다면 어떻게 사용하는 것이 가장 맞을까요? 한 가지 기준점으로, 세 가지의 성능을 측정한 사이트를 링크합니다.
Benchmark: className vs. setAttribute vs. classList - MeasureThat.net
Benchmark: className vs. setAttribute vs. classList - MeasureThat.net
measurethat.net
element.innerHTML VS element.innerText
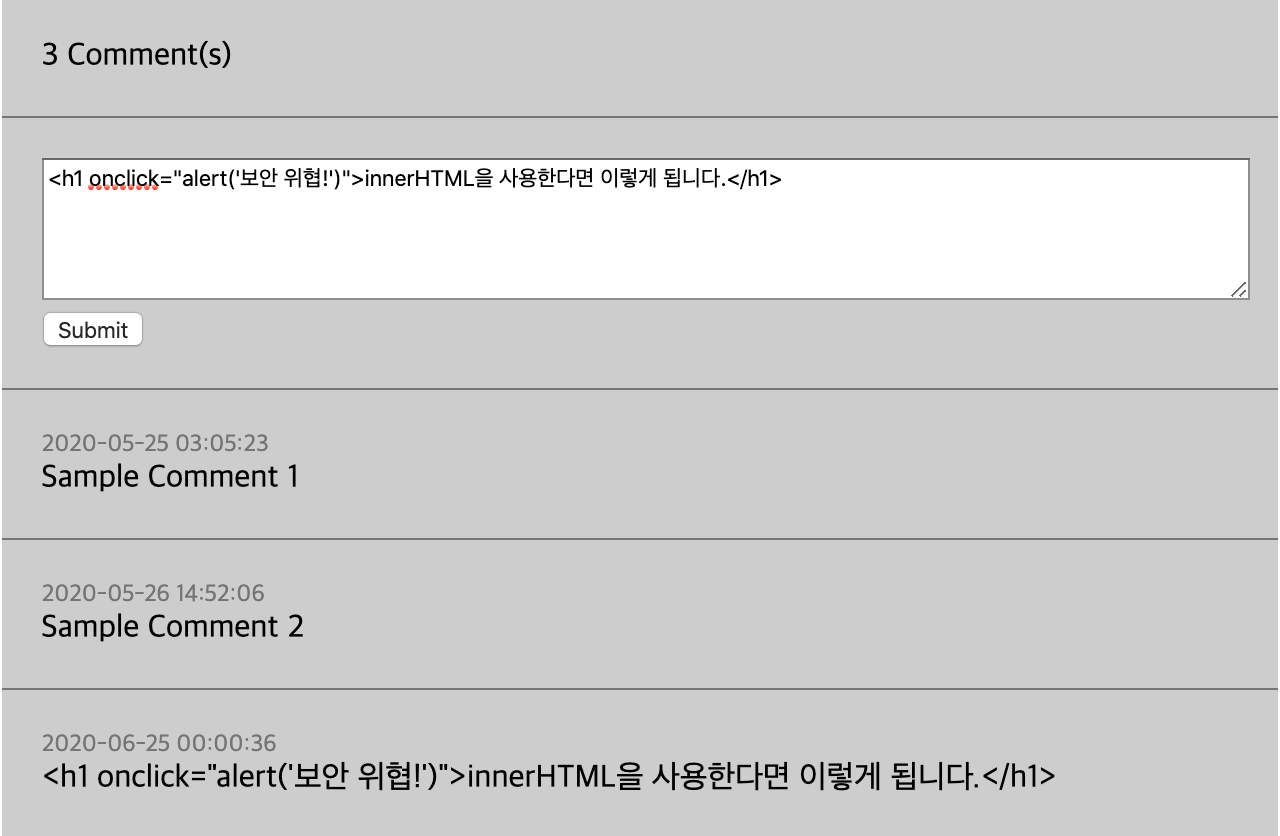
innerText는 그에 반해 text형태로 값을 가져옵니다. html태그를 작성해도 그대로 나타납니다. innerHTML은 사용하지 말고, innerText를 사용하세요!
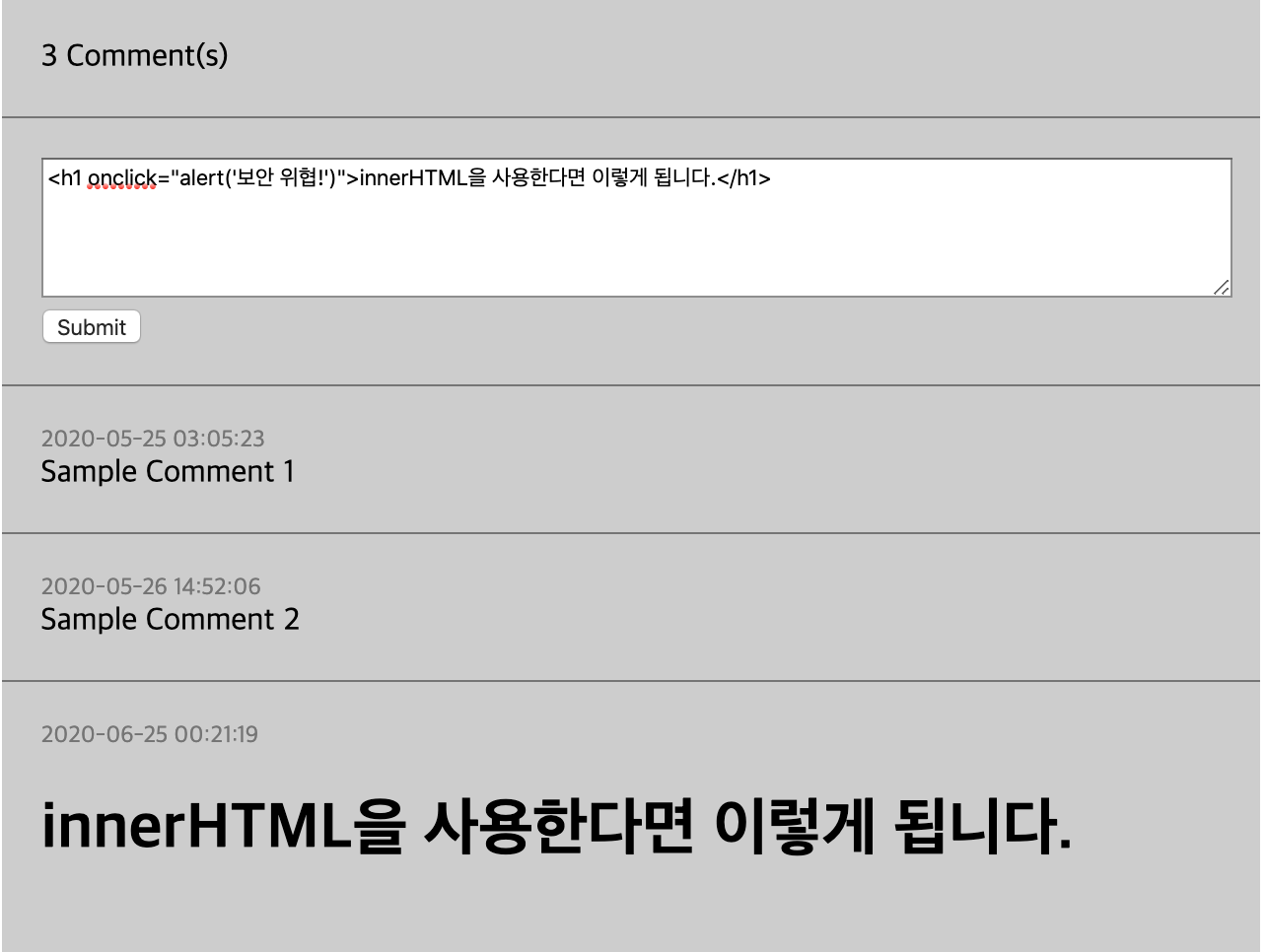
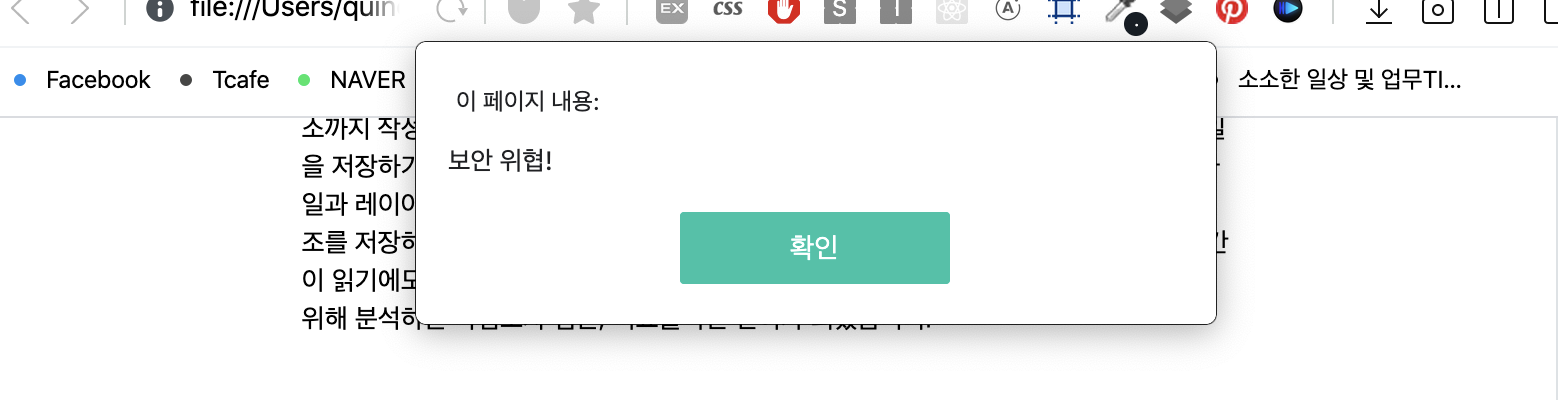
innerHTML은 HTML구조를 모두 긁어온다는 것에 그 문제가 있습니다. 인풋 태그에 html태그를 작성하고 onclick과 같은 자바스크립트 함수를 넣게 되면 실행된다는 문제가 발생합니다. 이와 관련된 문제를 XSS 공격이라고 합니다.
innerHTML과 innerText는 처음 보면 똑같은 역할을 수행하는 것 같습니다. 하지만 결론부터 이야기하면 innerHTML을 사용할 경우에는 보안에 매우 취약해집니다.
당신이 innerHTML을 쓰면 안되는 이유
textContent 중심으로 본 innerText 및 innerHTML과의 장단점 비교
velog.io



'개발' 카테고리의 다른 글
| React+Webpack Boilerplate에서 SVG를 사용하기 (0) | 2020.06.29 |
|---|---|
| RxJS를 배워 보았다. 용어 정리 (0) | 2020.06.23 |
| KWEB 스터디 과제 피드백 - CSS styling 팁들 (0) | 2020.06.08 |
| Prisma 2 로 간단하게 서버 구축하기, 프리즈마가 뭔데? (0) | 2020.05.21 |
| Naming Convention 네이밍 컨벤션이란. (HTML,CSS,JS) (0) | 2020.05.18 |



댓글