
서론
이번에 진행한 프로젝트에서 Prisma 2를 사용했다. 풀스택 개발을 빠르게 진행해야하는 미션이 내려져서 이것을 수행하고자 사용해 보았는데, 너무 마음에 들어서 소개를 해야겠다고 다짐했다. 참고로 React, Apollo, GraphQL, Prisma 2등을 사용했다. Prisma는 빠르게 발전하고 있는 것이 눈에 보이는 것 같다는 느낌이 들어서 좋았다. 한글 및 여타 문서가 없는 Prisma의 특성 상 공식 Docs를 많이 참고하게 되는데, 들어가보면 추가되어 있고, 또 들어가보면 뭔가 업데이트되어있고, 그랬다.
Prisma 2 가 뭔데?
공식 문서에서 Prisma를 잘 표현하는 문장들을 정리해 보았다.
- JS와 TS를 위한 현대적인 데이터베이스 접근을 제공한다.
-
Modern Database Access for JS and TS
-
-
Seuqlize ORM을 대체하는 Open-Source 데이터베이스 툴킷이다.
- Prisma is an open-source database toolkit. It replaces traditional ORMs...
- Auto-Generated Query Builder를 제공한다.
즉, Prisma는 GraphQL이나 REST API Server를 제작할 때 있어 Database의 Schema를 통해 Database를 정의하고, 접근하는 새로운 방법이다. 기존의 흔한 Node 서버 조합인 Node + ORM에서 ORM을 대체할 수 있다.
Prisma 2의 장점
- 생산성이 증가한다.
- Prisma Studio라는, DB 접근 GUI를 제공한다.(Prisma 1에서의 Admin)
- 풍부한 공식 문서
며칠간 사용해본 결과, 생산성이 높아진다는 것이 Prisma의 가장 큰 장점이라고 생각하였다. Front-end위주의 개발을 진행하였던 나에게 빠른 시일 내에 풀스택 개발을 진행하는 데 있어 Prisma의 생산성 향상은 정말 많은 도움이 되었다. 실제로 Prisma의 공식 문서를 보면 Productive에 대한 강조가 많이 되어 있다. ORM과 RAW SQL과의 비교를 통해 Prima의 장점을 나타낸 그래프이다. 어떻게 생산성이 향상되는지에 대한 설명은 아래 CRUD예제에서도 살펴볼 수 있겠지만 간단히 설명하면 객체 방식 접근, Healthy Contsraints, Type-Safe, 그리고 자동완성기능(중요) 정도가 있다.

Prisma의 구성 요소
prisma는 다음과 같이 구성된다.
Prisma Client: 자동생성되는 JS&TS전용 Query Builder
Prisma Migrate: Data Modeling, 그리고 DB로 마이그레이션(DB개발)(선택사항)
Prisma Studio: GUI로 DB를 수정할 수 있는 어드민 기능
Prisma1일 때에는 개발중이었던 Prisma2의 Client와 Migrate에 Photon과 Lift라는 이름을 붙였던 것으로 기억하는데, 지금은 그런 용어는 없이 Prisma Client, Prisma Migrate이라고 불리나 보다.
Typical한 Workflow는 아래와 같다. Prisma Schema라고 불리는 파일에 DB설정과 데이터 구조를 작성하고, Migration하여 DB Schema를 변경할 수 있다. 그리고 이 과정에서 Prisma Client 가 (재)생성된다. 이렇게 생성된 Prisma Client를 Application(여기에서는 주로 Server)에서 사용하여 DB에 접근하게 되는 것이다.
Prisma의 개략적인 사용법(including CRUD)
아래는 Prisma를 사용하고자 하면 만들어야하는 prisma.schema라는 파일에 담기는 내용이다. 크게 세 개의 파트로 나뉜다.

1. DataSource
Database Connection을 명시한다.
2. Generator
Prisma Client를 생성하는 것을 명시한다.
3. Data Model
어플리케이션의 데이터 모델을 정의한다.
이렇게 작성된 스키마 파일을 통해 Prisma Client를 생성하게 된다.
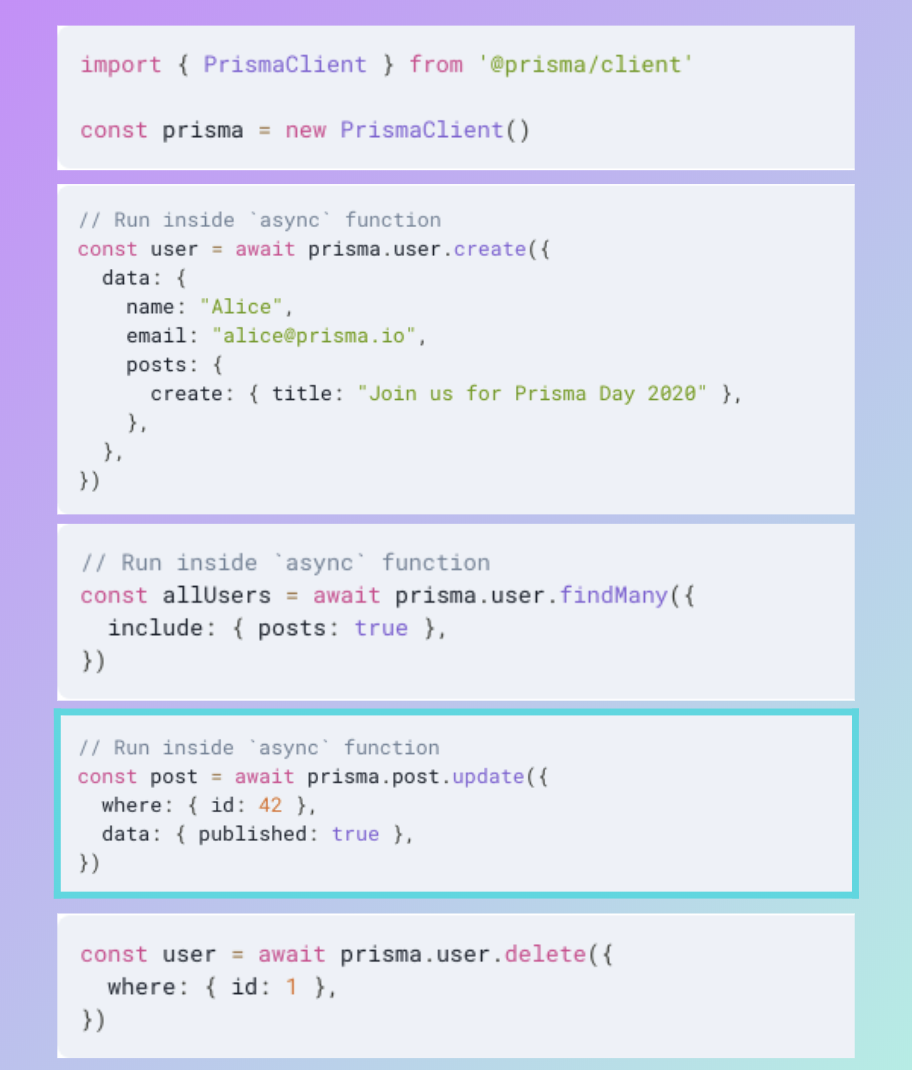
Prisma Client가 수행하는 개략적인 CRUD는 다음과 같다.

프리즈마의 사용법은 크게 다음과 같이 이루어진다.
객체 형식으로 이루어진다.
Prisma Client는 자동 완성 기능을 제공한다.
Async / Await을 통한 비동기 제어가 가능하다.
prisma.user.create()이라거나, prisma.user.findMany()와 같은 방식을 보면 굉장히 직관적으로 느껴졌다. 자동 완성으로 내부에 들어가는 키 값도 자세히 알려준다!!
Prisma의 동작

'개발' 카테고리의 다른 글
| RxJS를 배워 보았다. 용어 정리 (0) | 2020.06.23 |
|---|---|
| KWEB 스터디 과제 피드백 - CSS styling 팁들 (0) | 2020.06.08 |
| Naming Convention 네이밍 컨벤션이란. (HTML,CSS,JS) (0) | 2020.05.18 |
| React Application을 Heroku에 Deploy하며 겪은 오류(Error H10) (1) | 2020.05.15 |
| 개발 환경 세팅 01. 어플리케이션 개발 스택 정리 (0) | 2020.03.13 |



댓글