어떤 상황의 어디에 영향을 미치는 문제인가요? - WHO AND WHAT
React에서 axios 라이브러리를 사용했다. POST의 Response를 받기 위해 다음과 같은 코드를 사용했다. API 서버에서 Header에 standard header가 아닌 우리가 정의한 information을 추가로 정의해서 보낸다. "Authorization" 필드를 추가해서 보내는데, 분명히 postman에서는 잘 표시되고 있고, 크롬 개발자 도구의 네트워크 탭에서도 헤더 값의 필드를 확인할 수 있는데 React 클라이언트에서는 안 보였다.
클라이언트는 baseURL 등 공통적으로 정의한 세팅을 편하게 하기 위함이다.
client.js
import axios from 'axios';
const client = axios.create();
client.defaults.baseURL = "api서버URL"
auth.js
import client from './client';
// login
export const login = ({ username, password }) => {
return client.post('/auth/login/', { username, password }).then(res => {
console.log(res);
return res;
});
};
콘솔 창에서 header를 찍어보면 아래와 같다.(auth.js 의 res.header)

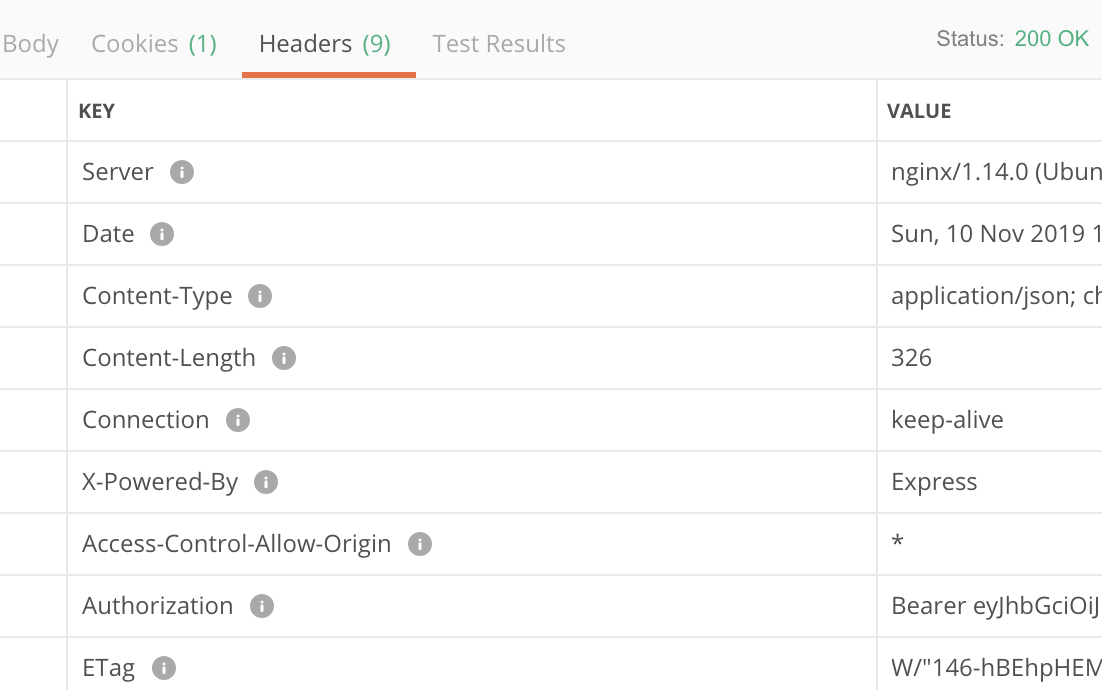
postman에서 header를 보면 Authorization 필드가 있다.

이 문제는 언제 발생하나요? - WHEN DOES
POST 요청을 날리고 Response를 받는 경우에서 발생한다.
어떤 환경에서 발생되나요? - WHERE ON THE PLATFORM
서버 : AWS EC2 instance, nginx와 express, typescript를 사용했다.
클라이언트 : React ^16.8.6 , Redux ^4.0.4 , Redux Saga ^1.0.5, Axios: ^0.19.0
개발 환경 : MacBook Pro (15-inch, 2018), macOS Catalina
솔루션은 어떻게 되나요?(정상 작동) - EXPECTED BEHAVIOR
CORS때문에 헤더에 접근하는 것에 제한이 걸린다. 이런 제한 때문에 추가적인 설정이 없으면 몇몇 standard header값들만 확인할 수 있다.(Cache-Control, Content-Language, Content-Type, Expires, Last-Modified, Pragma)
클라이언트에서 해줄 수 있는 일은 없다.. CORS이슈가 변경도 되고 그렇다 보니 이전에는 크롬 익스텐션을 이용하면 일단 해결할 수 있는 경우도 있었다고는 하는데, 일단 이 익스텐션(Allow CORS : Access-Control-Allow-Origin)만으로는 동작하지 않는다.
서버 측 코드를 수정해주어야 한다. ACCESS-ORIGIN-EXPOSED-HEADERS를 수정한다.
server.ts
app.use(
cors({
exposedHeaders: ['Authorization'],
}),
);
기타
CORS 이슈는 잊을 만 하면 발생하는군 정말 골때린다.
해결하는데 도움이 된 자료는 아래와 같다.
https://developers.google.com/web/updates/2015/03/introduction-to-fetch#response_types
Introduction to fetch() | Web | Google Developers
The fetch() API is landing in the window object and is looking to replace XHRs
developers.google.com
https://stackoverflow.com/questions/37897523/axios-get-access-to-response-header-fields
Axios get access to response header fields
I'm building a frontend app with React and Redux and I'm using axios to perform my requests. I would like to get access to all the fields in the header of the response. In my browser I can inspect ...
stackoverflow.com
Reading response headers with Fetch API
I'm in a Google Chrome extension with permissions for "*://*/*" and I'm trying to make the switch from XMLHttpRequest to the Fetch API. The extension stores user-input login data that used to be put
stackoverflow.com
https://expressjs.com/en/resources/middleware/cors.html
Express cors middleware
cors CORS is a node.js package for providing a Connect/Express middleware that can be used to enable CORS with various options. Follow me (@troygoode) on Twitter! Installation This is a Node.js module available through the npm registry. Installation is don
expressjs.com
'React' 카테고리의 다른 글
| React & Styled-Component - 재사용성 높히는 방법 고찰 (0) | 2019.12.22 |
|---|

댓글